ホームページやブログを運営していると、ページの表示が遅い、画像がなかなか表示されないという悩みがでてくることがあります。もちろんサーバーや閲覧する方の回線状況も大きく影響するのですが、サイトの容量のほとんどを占める画像ファイルがそもそも大きいという可能性があります。画質はそのままでファイル容量を小さくできる最新画像形式Webpを紹介します。
Webで使用される画像ファイル形式
Webで使用される画像ファイル形式として一番使用されているのがJPEG(拡張子 .jpg)だと思います。これまでデジカメの標準的な形式として使用されていますし、Webでも主に使用されているので、世界的にスタンダードな形式と言えます。
JPEGという画像形式ですが、実は登場から30年経とうとしているかなり古い形式です。その形式が変化の激しいIT業界で今でも現役で使用されているということになります。これだけ長い間使われていると互換性や知名度は高く、なかなか置き換わるということはありません。
ただ、30年もあると技術的なところは進んでいて、より圧縮率が高く、画質も綺麗な形式が出てきています。
圧縮率が高く、画質も綺麗なWebp形式
JPEG登場以降、様々な形式が開発されましたが、ようやく2021年現在、Web上で実用できるような形式が出てきました。それがWebp(ウェッピー)です。

WebpはGoogleが開発している静止画フォーマットです。拡張子は「.webp」になります。新しいとは言え、登場は2010年なので、実用できるまでに10年の歳月がかかったことになります。
最新画像形式Webpを使う理由
それでは2021年現在のWebpを使う理由をみていきます。
サイトが軽くなる
5Gやブロードバンドが普及してきましたが、トラフィックやページ表示の面では、やはり画像ファイルの容量は減らしておいたほうがサーバー側、ユーザー側のどちらにとっても利点になります。もちろん最近のSEOはページの表示速度まで考慮していますので、なるべく軽い(早く表示される)サイトの作成が求められています。
文字は結構かいても数kbですが、画像を入れると一気に数百kbまでページの容量が増えます。ここを如何に抑えれるかが重要です。画像形式にWebpを使うと画質を変えずにJPEGよりも30%程容量を削減できます。
Webで使う画像としては、高画質にしてもほとんどが印刷されるわけでもなく、ほぼ一瞬で通り過ぎられることが多いので、大体見れる画質で容量を減らすということが必要だと思います。
ブラウザ互換性がある
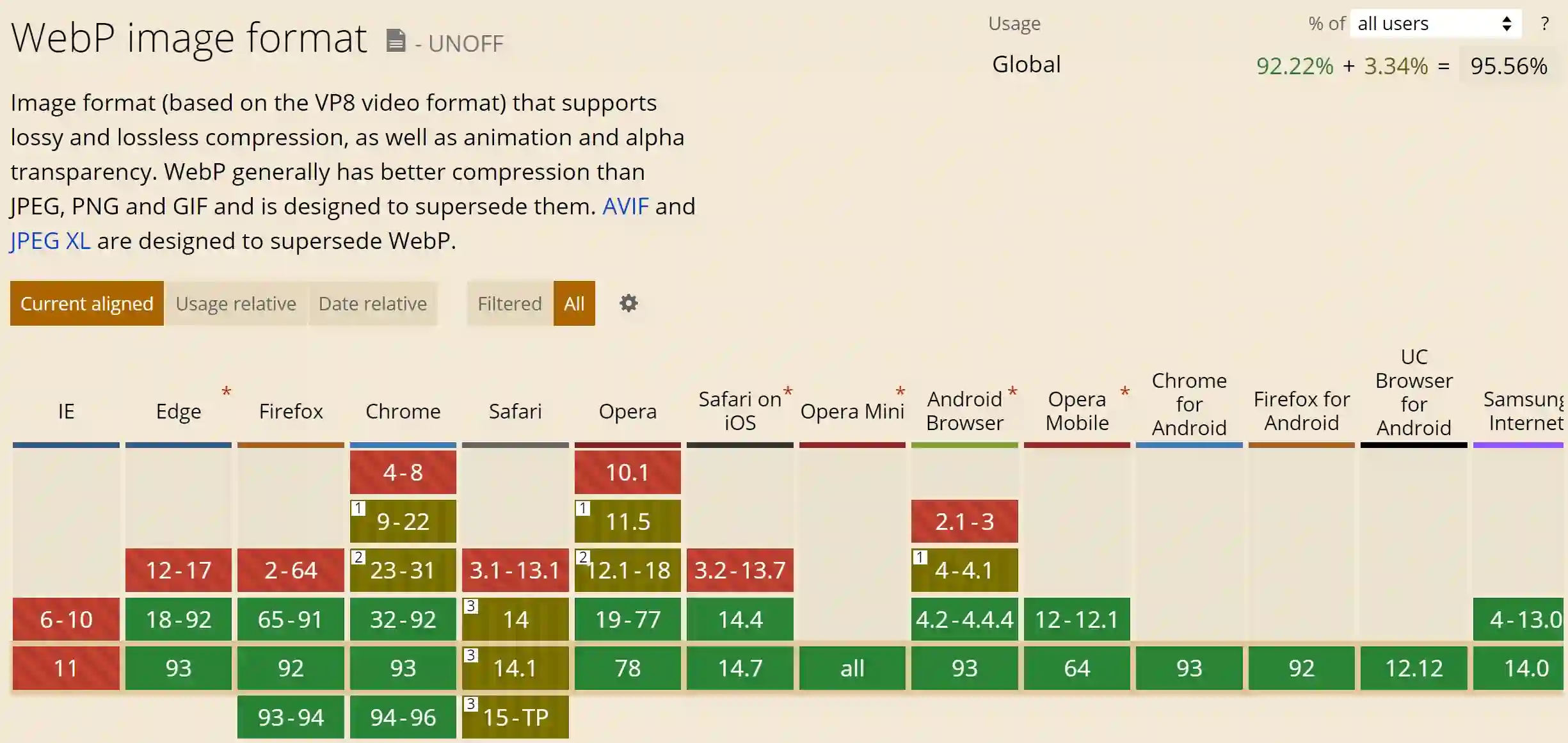
新しい画像ファイル形式は主要ブラウザに対応しているかどうかで普及するか決まってきます。ファイル容量を抑えられても、見れないブラウザがあると使うのを控える理由になってしまいます。
その点、Webpはほとんどの最新主要ブラウザで表示できるので、安心して使うことができます。(といっても2020年9月にやっとiOS14のSafariが対応したところ)Edge,Chrome,Safari,Firefox,Operaで表示可能なので、もうほとんどのブラウザに対応できたといっていいと思います。

さらに、ブログで多く使用されているWordpress 5.8(2021年7月リリース)でも標準でWebpが対応になったので、JPEG等と同じ扱いでWebpを使用することができます。
Webpの簡単な変換の方法
専用のソフトをインストールするというのは面倒ですので、Web上のサービスを使うとよいです。これもGoogle提供のWebサービスで、Squooshという画像変換ツールです。Webp以外にもいろいろな形式に変換できます。
画質を見ながらじっくり圧縮率を決めたり、サイズ(解像度)変更することができるので、結構おすすめです。

最後に
Webpを使うとかなりサイトを軽くすることができます。Web上の転送データを削減するということはメリットがかなりあるので、ホームページやブログを運営している方はぜひチャレンジしてみて欲しいです。ちょっとした手間でアクセス数を伸ばしたりすることもできるかもしれません。

コメント