このブログはWordPressを使用して記事を書いているが、いつからかページを開くのが遅いということに気が付いた。サーバーの問題などもあるが、WordPressの使い方も少し問題があるのではないかと思った。いろいろ試してみたことを紹介したいと思う。
WordPressブログが重い要因
調べてみるとWordPressブログが重いのは主に以下の要因があるようだ。
- テーマが最適化されていない
- プラグインがたくさん入っている
- 画像が重い、圧縮されていない
- サーバーがそもそも重い
複数のWordPressが使える方は、サーバーにインストールした直後のページと比較してみよう。もしインストール直後のほうが速いと感じるようであれば、サーバー以外の要因で遅くなっているはずである(サーバーを移行せずに対策できる内容)
まずは数値で見える化
体感でもわかる場合があるが、サーバーまでの経路等々の通信状況にもよるので客観的に評価できるものが必要である。改善した影響が数値で見えれば、効果ありということである。
ホームページ等の速度や構文を評価してくれるサイトがいくつかあるが、検索流入の1位であるGoogleのツールを使うのが一番良いだろう。他のサイトでもよいが、あまり関係ない項目等も含まれており、Googleの評価に影響しないものもあると思う。点数ばかりを信じて変更を加えても効果がない場合もある。そのため、Googleの提供しているものを利用したほうが信頼できる結果が得られると思う。
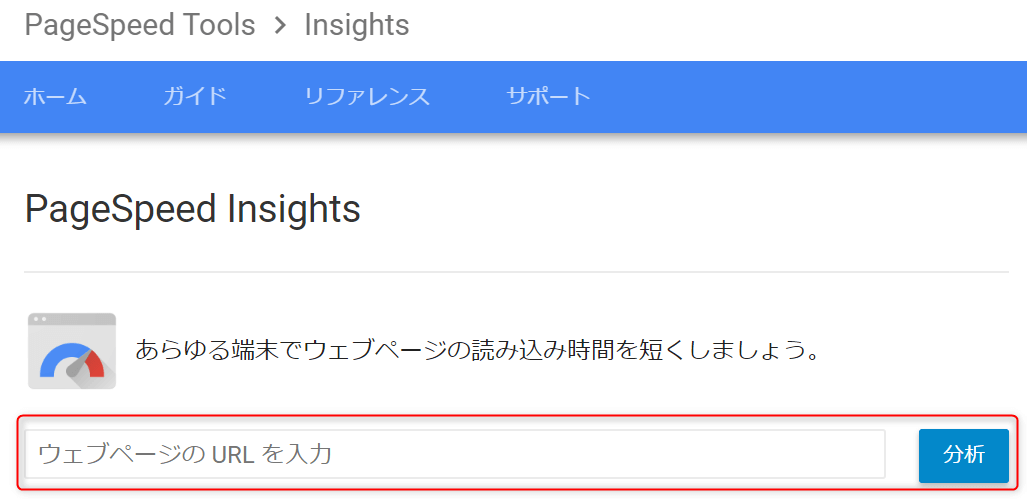
Googleのページ読み込み時間の評価ツールは以下のサイトである。
使い方は簡単で、ウェブページのURLを入力と書いてあるテキストボックスにブログやホームページのアドレスをいれ、分析をクリックするだけである。特に自分のサイトでなくても他人のサイトでも分析は可能なので、体感的にこのサイトの表示速度が速いと感じた場合に分析してみると点数が高かったり、逆に遅いページだと点数が低かったりということもわかる。
このブログの点数を見てもらっても構わないが、あまり点数は高くないので、参考にはならないかもしれない。とりあえず80点以上を目指すとよいだろう。
モバイルとパソコンの点数が出てくる。緑色のGoodが出ていれば、大体良いページといえるようだ。それ以外の黄色や赤色になっている場合は改善したほうが良いだろう。あとGoogle Adsenseを入れているとどうしても点数が下がったり、改善項目に表示されてしまうので、考慮しておこう。
ブログの高速化
PageSpeed Insightsで実力がわかったところで、点数が良くなるように改善していくと、気づくことがある。それはシンプルイズベストであるということ。つまり、余計なことはしないほうが良いということである。その中でもWordPressで便利とされているプラグイン機能があるが、入れれば入れるほどページが重くなっていく。また、プラグイン同士の不具合やエラーの確率も増えていく。
見た目や機能を増やすためにいろいろプラグインを入れている方は多いと思うが、互換性やページの重さを考えるとかなり厳選したほうがよいと考えている。
そもそもブログの要素として必要なものは、
- 文字
- 画像
だけである。その他は別になくてもよいもので、プラグインは基本的にいらない。つまり、インストールした直後のWordPressが一番速く、シンプルでベストな状態といえる。
でも少しは工夫が必要
何も入れないといっても、少しは入れたほうがよいプラグインはある。現在このサイトで使っているプラグインは
- Broken Link Checker リンク切れ検知
- Compress JPEG & PNG images TinyPNGを使用した画像圧縮
- Google XML Sitemaps サイトマップ生成
- WebSub/PubSubHubbub 検索サイトに更新を通知
- WordPress Ping Optimizer pingを飛ばしまくるのを抑制
である。テーマは以前、WordPressのテーマをルクセリタスに変更!で紹介した「ルクセリタス」である。これら以外は特に入れる必要はないかなと思う。これで「遅い」で有名なロリポップサーバーでも90点以上になる。
画像圧縮もTinyPNGを導入してページ全体をなるべく軽くするようにしている。ブロードバンドが普及しているとはいえ、モバイルからのアクセスや通信制限のかかっている回線からのアクセスもあるため、ページ容量が少なくて悪いことはないはずだ。
過去に入れていたけど消したプラグイン
ブログカードとかアマゾンJSとか表を入れるためのTable Pressとか読み込みが増えたり、余計なcssを読み込んだりしたりするので、今年に入ってからすべて削除した。リンクはほぼテキストリンクに統一している。
- All In One SEO Pack ルクセリタスで十分
- Autoptimize ルクセリタスで十分
- Google Analytics for WordPress by MonsterInsights ルクセリタスで十分
- PS Auto Sitemap ルクセリタスで十分
- SNS Count Cache ルクセリタスで十分
- Yoast SEO ルクセリタスで十分
- WordPress Popular Posts 手動で更新すれば使う必要なし
- WordPress Related Posts ルクセリタスで十分
- Pz-LinkCard ルクセリタスで十分
- SyntaxHighlighter Evolved コードが少ないので不要
- amazonjs テキストリンクで十分
- TablePress 記事とは別に表を作るため煩雑、CSSも全頁で読み込まれるため削除
- Contact Form 7 CSSが全頁で読み込まれるため削除、メール or SNSに置き換え
- Cache Enabler 表示高速化のためのキャッシュだったが不具合あり
SEO系のプラグインも入れていた時期もあるが効果が見られない&重いので入れる必要はないだろう。ここまで踏み込んでプラグインを整理したのはルクセリタス開発者の「るなさん」の影響である。
https、モバイルやAMP対応、PWAなどの対応もできる限り余計な機能を使っていないほうが対応しやすい。やはり文字と画像だけにしておくというのが互換性という意味でもよいことだと思う。後で変更しようと思うと全記事見直すことになりかねないので最初から文字と画像だけで表示できるページ作りを心掛けたほうが良いだろう。
また最近気づいたが、キャッシュ系のプラグインを使うと不具合が起きる可能性がある。経験した不具合としてはGoogle アナリティクスのカウントがおかしい時に確認することで書いたように、アクセスデータが残らないということがあった。この症状が再現したときにソースを見てみると、JavaScript自体が消えていた(または外部読み込みのphpがインポートされていない)ということが分かった。アナリティクスだけでなく広告の表示も消えているようだったので、影響は大きいかもしれない。
キャッシュしたときにJavaScriptが入ったり消えたりしていてページによってはアクセスが安定しなかったのではないかと思う。しかも暫くの間キャッシュが残っているので、その状態が続いてしまう。さらに、コメントの画像認証が表示されなくなっていたり、ブログの機能に影響を与えているところもあったようだ。現在はキャッシュ系のプラグインはオフにしている。
さいごに
結局のところシンプルイズベストであり、その方がSEO対策になっていたり、ブログ読者の読みやすさに繋がるのではないかと思う。このサイトも重くならないように気を付けながら運用していきたいと思う。
少しでもWordPressを使用している方の参考になれば幸いである。




コメント